Думаю многие сталкивались со следующей проблемой. Сделали каталог товаров, настроили умный фильтр в категориях товаров. Но заказчику потребовались страницы, отличные от страниц категорий. Приведу примеры из практики:
- страницы-подборки товаров по определенной теме. Обычно они определены списком товаров, которые нужно вывести на странице;
- страницы брендов, коллекции товаров. Такие страницы содержат товары с определенным значения соответствующего свойства;
- новинки/хиты/спецпредложения - по наличию у товара флага.
Всех их объединяет одно: можно отфильтровать выдачу товаров в catalog.section (параметр FILTER_NAME), но фильтра для catalog.smart.filter не существовало. В целом, всё работало нормально, но в фильтре были лишние варианты, счетчики подходящих товаров выводили неправильные значения.
Обычно разработчики либо переписывали фильтр на кастомное решение, либо создавали костыли.
В версии модуля iblock 18.6.200 добавили возможность предварительной фильтрации. Фильтр задается параметром PREFILTER_NAME компонента catalog.smart.filter. Для примера попробуем вывести страницу каталога, на которой будут выведены товары с ID 14, 15, 16:
global $smartPreFilter;
$smartPreFilter = [
'ID' => [14, 15, 16],
];
$APPLICATION->IncludeComponent(
"bitrix:catalog.smart.filter",
".default",
array(
//...
"FILTER_NAME" => "arrFilter",
"PREFILTER_NAME" => "smartPreFilter",
//...
),
$component,
array('HIDE_ICONS' => 'Y')
);
var_dump($GLOBALS['arrFilter']);
// array(1) { ["ID"]=> array(3) { [0]=> int(14) [1]=> int(15) [2]=> int(16) } }
$APPLICATION->IncludeComponent(
"bitrix:catalog.section.list",
".default",
array(
"FILTER_NAME" => "arrFilter",
),
$component,
array("HIDE_ICONS" => "Y")
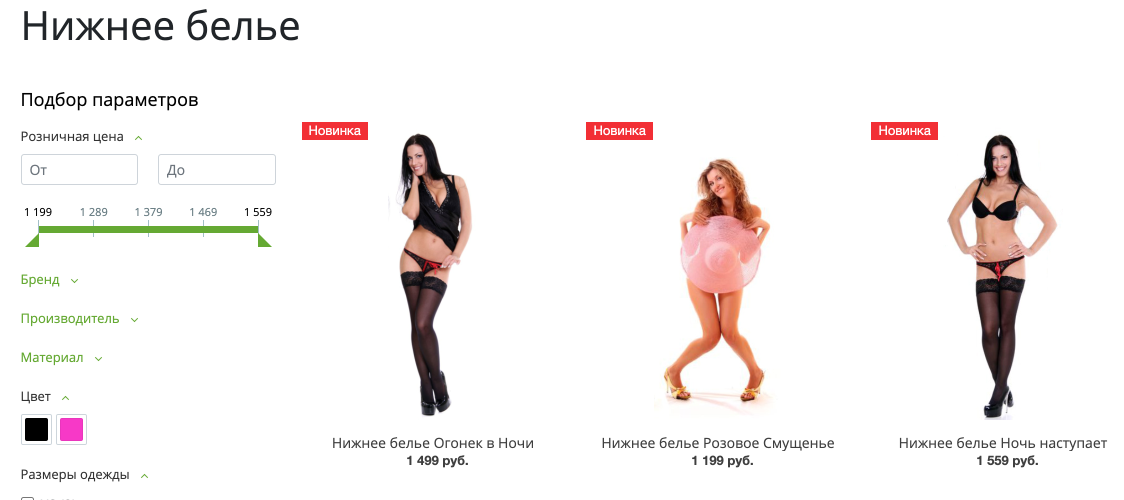
);Видим, что на странице категории вывелись лишь три товара (так было бы и раньше) и в фильтре доступны лишь значения, относящиеся к этой выборке:

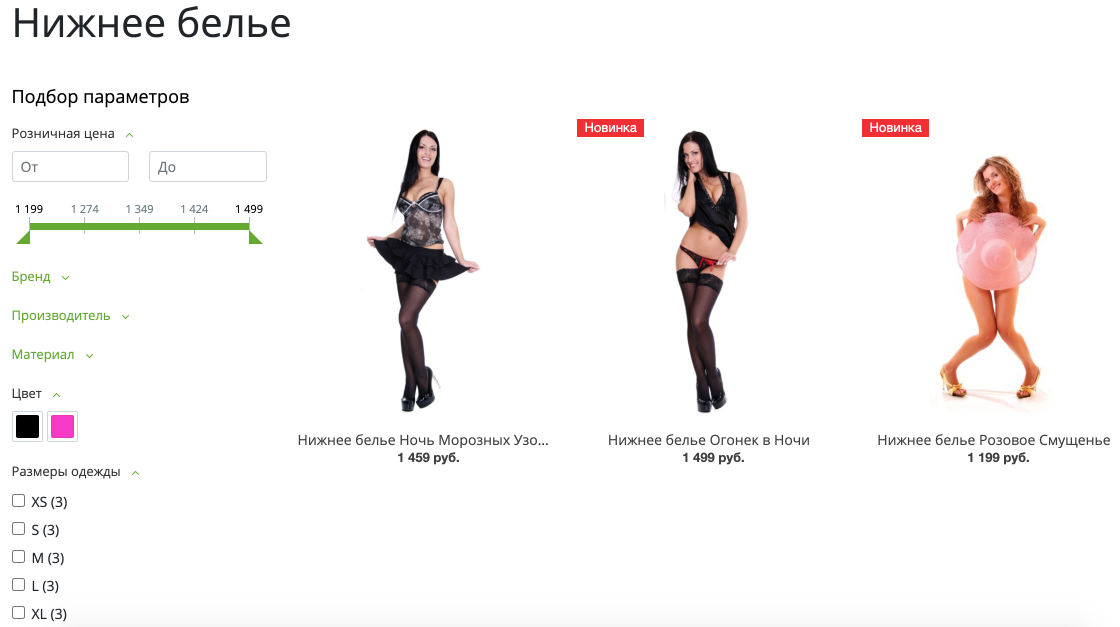
Таким же образом выведем на страницу категории новинки:
$smartPreFilter = [
'PROPERTY_NEWPRODUCT' => 1,
];