На летней конференции Bitrix Day 2016 были представлены новые возможности кастомизации формы заказа в админке. Эти изменения появились в версии 16.0.33 модуля sale.
Появилась возможность добавлять свои блоки и свои вкладки на форму заказа, а также добавлять свои параметры в жёлтую информационную панель сверху с помощью событий.
Добавление параметров в информационную панель

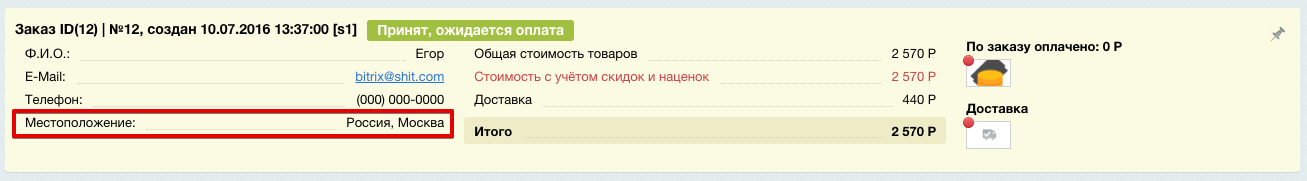
Используем событие onSaleAdminOrderInfoBlockShow, в событии нам доступны ORDER - объект заказа и ORDER_BASKET - объект корзины. Обработчик должен вернуть объект EventResult с массивом нужных параметров. Доступны ключи: TITLE - название параметра, VALUE - значение и необязательный ID - ID элемента в информационной панели со значением нового параметра. VALUE выводится без экранирования, т.е. можно использовать HTML. Добавим местоположение пользователя, как на скриншоте выше:
$eventManager = \Bitrix\Main\EventManager::getInstance();
$eventManager->addEventHandler('sale', 'onSaleAdminOrderInfoBlockShow', 'onSaleAdminOrderInfoBlockShow');
function onSaleAdminOrderInfoBlockShow(\Bitrix\Main\Event $event)
{
$order = $event->getParameter("ORDER");
//$basket = $event->getParameter("ORDER_BASKET");
$propertyCollection = $order->getPropertyCollection();
$location = \Bitrix\Sale\Location\Admin\LocationHelper::getLocationStringByCode($propertyCollection->getDeliveryLocation()->getValue());
return new \Bitrix\Main\EventResult(
\Bitrix\Main\EventResult::SUCCESS,
array(
array(
'TITLE' => 'Местоположение:',
'VALUE' => $location,
'ID' => 'location'
),
)
);
}Добавление вкладок
Для добавления вкладок нужно создать класс и повесить метод класса на событие OnAdminSaleOrderXXXXXXX (событие модуля main!):
- OnAdminSaleOrderCreate - для формы создания заказа
- OnAdminSaleOrderEdit- для формы редактирования заказа
- OnAdminSaleOrderView - для формы просмотра заказа.
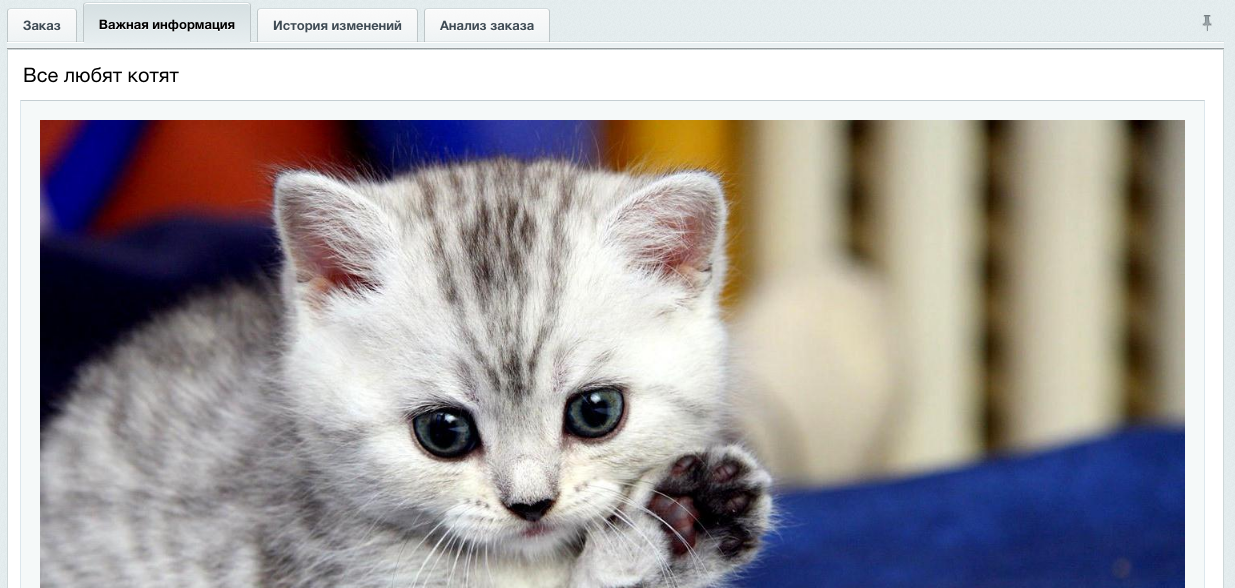
Пока я не придумал реального способа применения этой возможности, выведем на новую вкладку формы просмотра заказа котика:

$eventManager = \Bitrix\Main\EventManager::getInstance();
$eventManager->addEventHandler("main", "OnAdminSaleOrderView", array("MyAdminOrderFormTabs", "onInit"));
class MyAdminOrderFormTabs
{
function onInit()
{
return array(
"TABSET" => "MyTabs",
"GetTabs" => array("MyAdminOrderFormTabs", "getTabs"),
"ShowTab" => array("MyAdminOrderFormTabs", "showTabs"),
"Action" => array("MyAdminOrderFormTabs", "onSave"),
"Check" => array("MyAdminOrderFormTabs", "onBeforeSave"),
);
}
/*
Возвращает массив вкладок
*/
function getTabs($args)
{
return array(
array(
"DIV" => "myTab1",
"TAB" => "Важная информация",
"TITLE" => "Все любят котят",
"SORT" => 1
)
);
}
/*
Выводит вкладку
*/
function showTabs($tabName, $args, $varsFromForm)
{
if ($tabName == "myTab1") {
echo "<img style='width: 100%' src='/upload/kotenok_mashet_lapkoj.jpg' />";
}
}
/*
Вызывается перед onSave
Для формы просмотра бесполезно, написано для примера
*/
function onBeforeSave($args)
{
return true;
}
/*
Вызывается после onBeforeSave при отправке формы
Для формы просмотра бесполезно, написано для примера
*/
function onSave($args)
{
return true;
}
}В методах можно выбрасывать исключение, чтобы остановить сохранение, с помощью CMain::ThrowException. Аргумент $args содержит массив get-параметров. Не очень понятно, почему не post-параметры и зачем вообще нужен аргумент в этих функциях, ведь можно получить эти массивы и самому. Логичнее было бы передавать объект Request.
Продолжение следует...